Maximize
recurring payments collection
We streamline acquisition, enhance customer lifetime value, and maximize your recurring revenue with Account-to-Account payments.
Quick setup
Automated admin


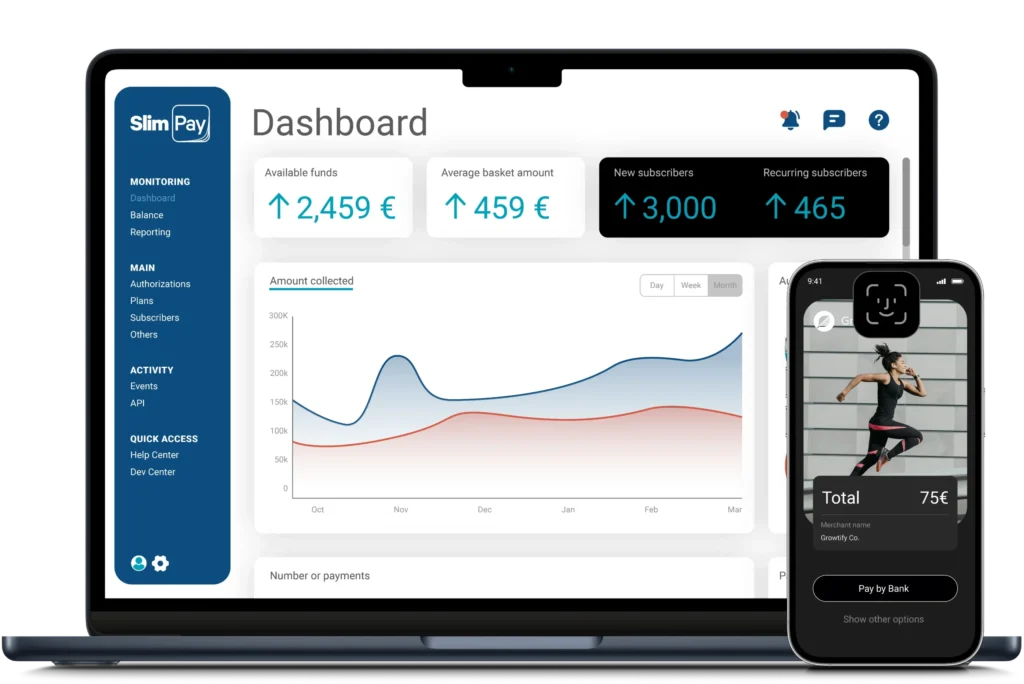
Automate recurring payment collection with the European leader in account-to-account payments

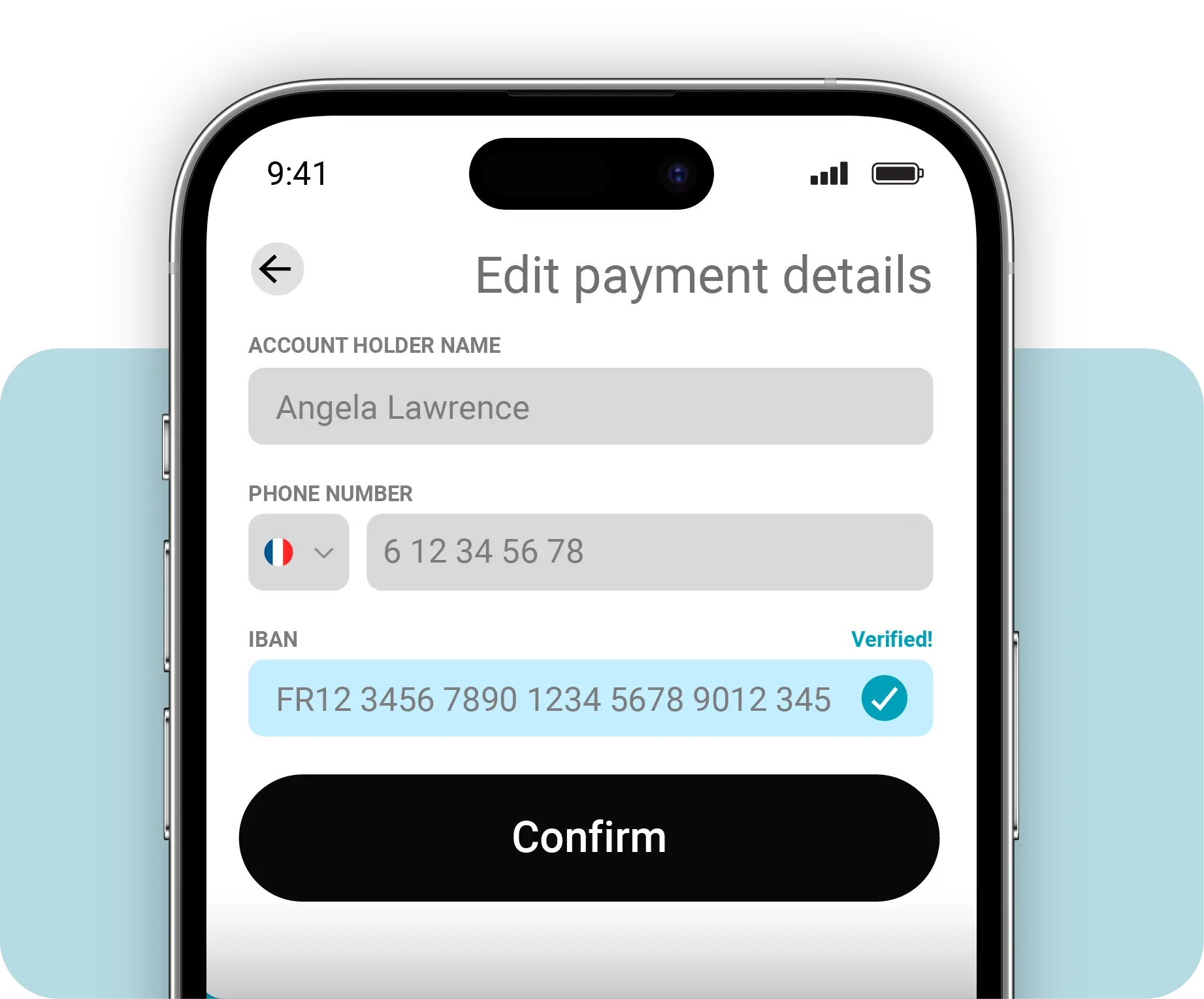
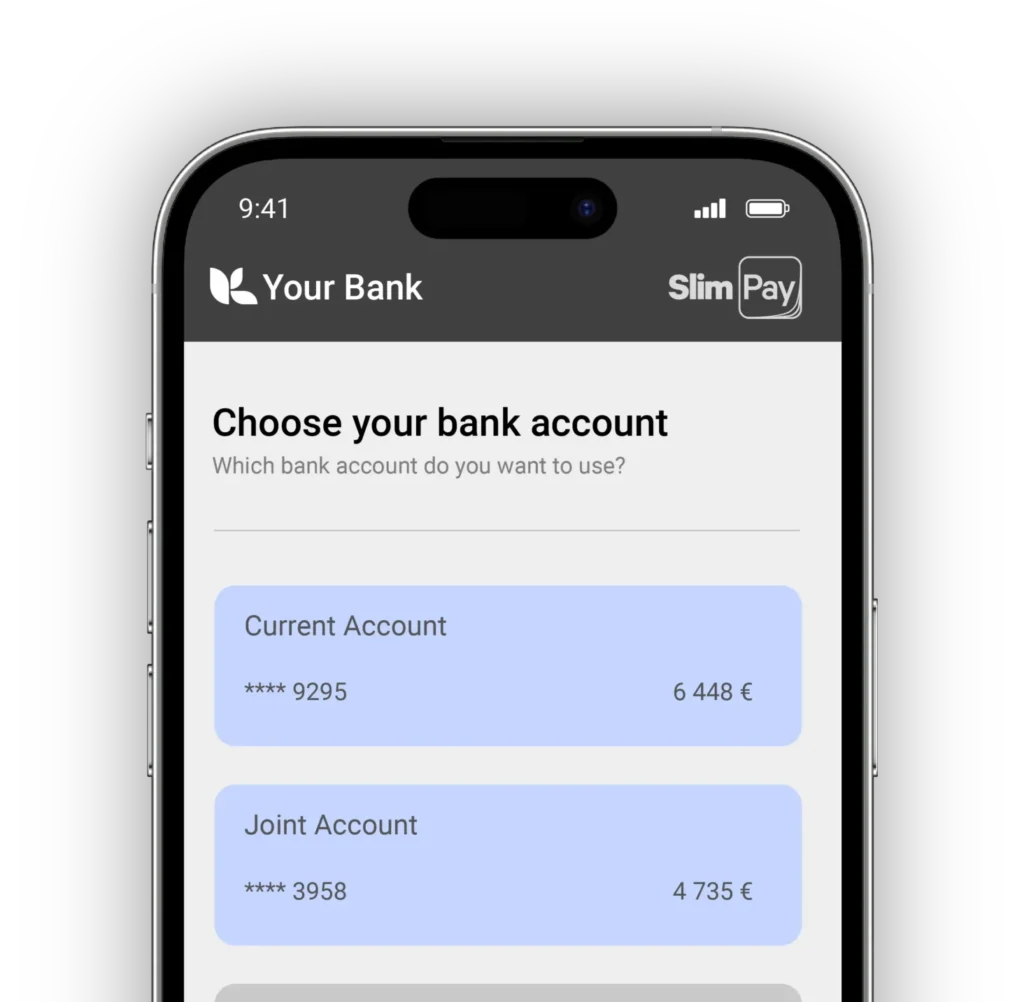
Verified IBAN
Ensure your customer’s information is correct with a verified IBAN, collected directly from the bank. No manual entry required.

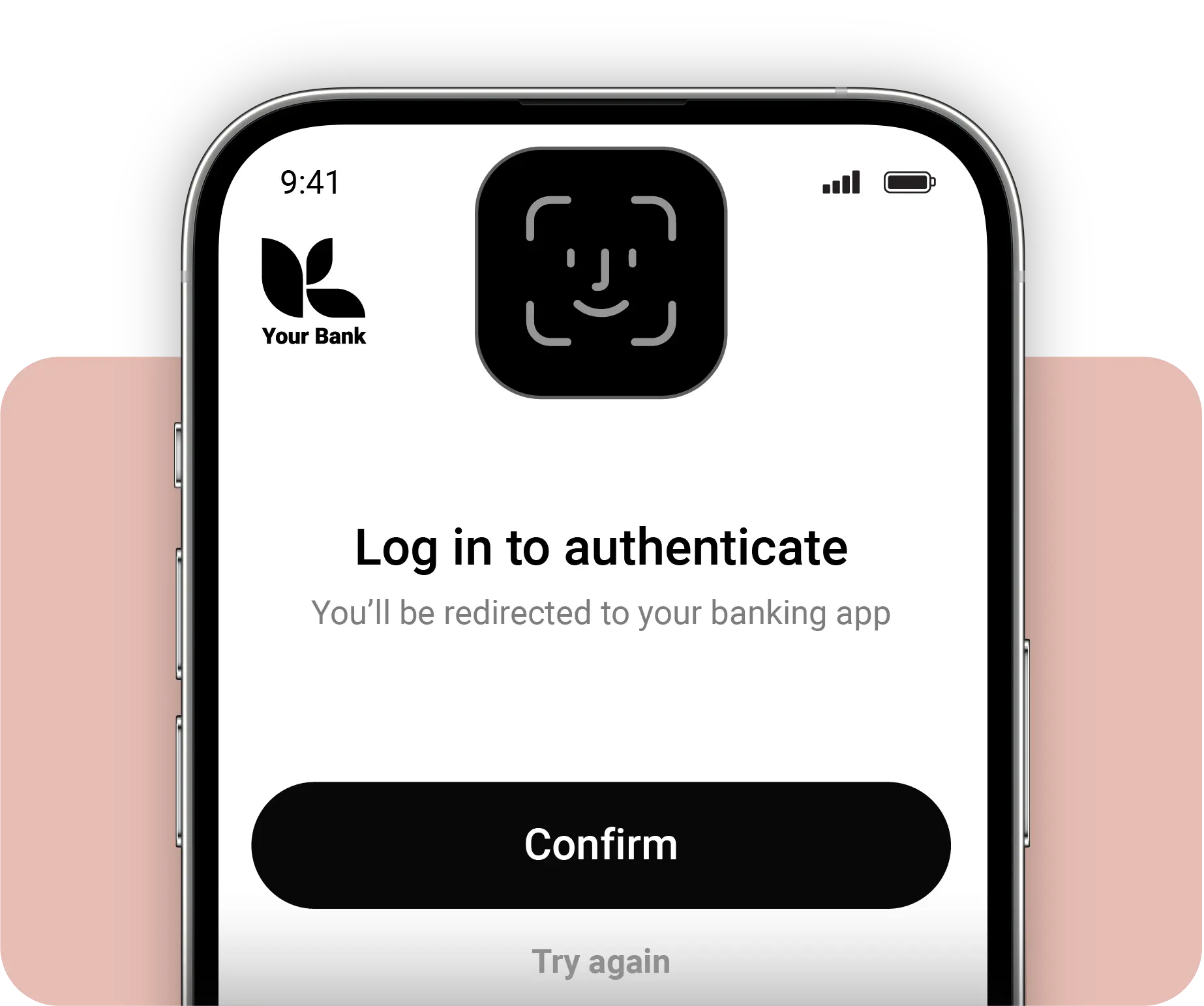
Secure payments
Reduce fraud and increase consumer trust with highly secure, account-to-account payment methods that work across the EU.

Optimised user experience
Increase conversion with a smooth experience optimised for mobile users, who make up more than 55% of online transactions.
One solution for all your recurring payment needs
Leverage open banking technology to collect recurring payments
Banks spend a fortune on making their banking apps secure. Use this technology to reassure customers and guarantee your payments.

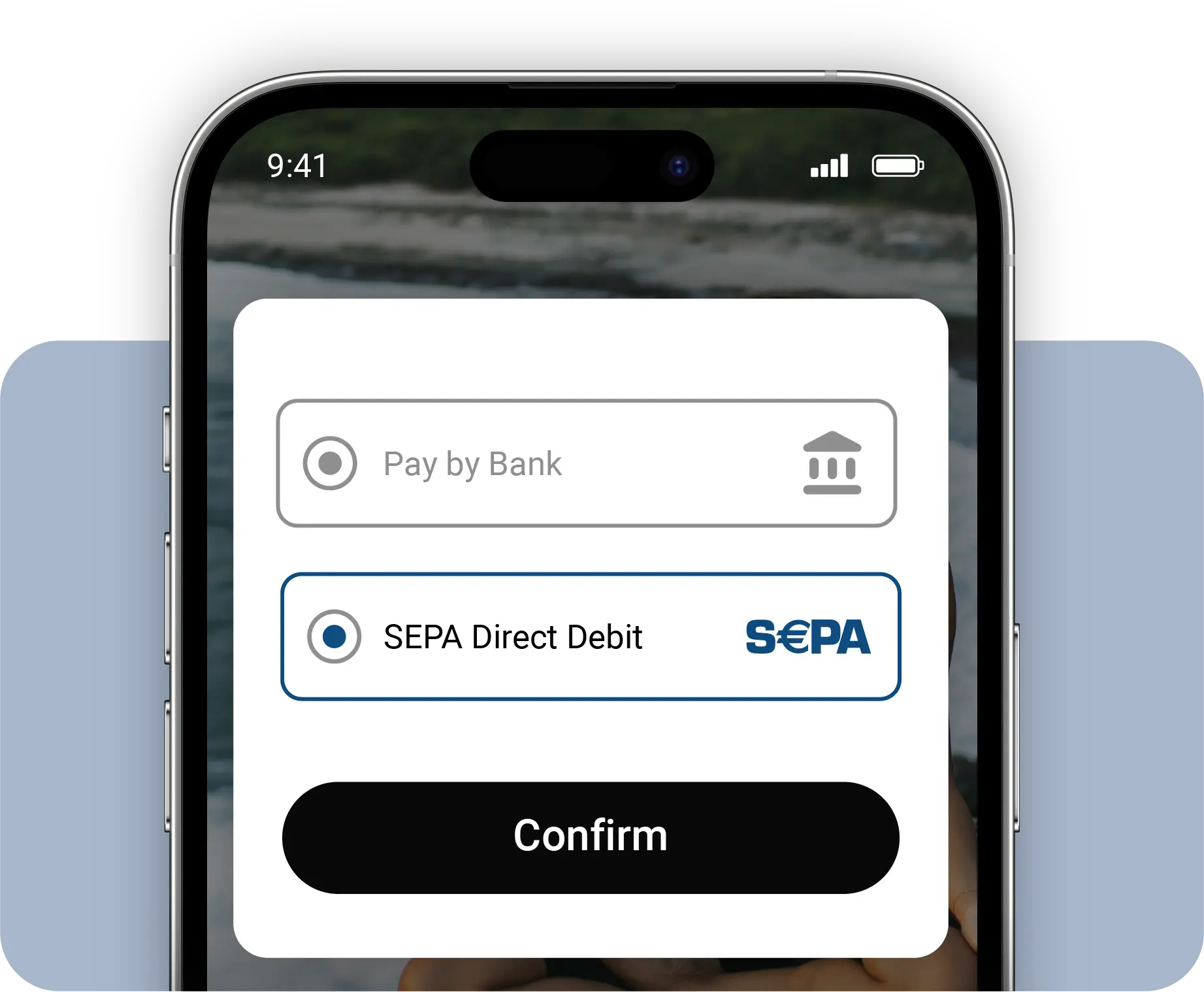
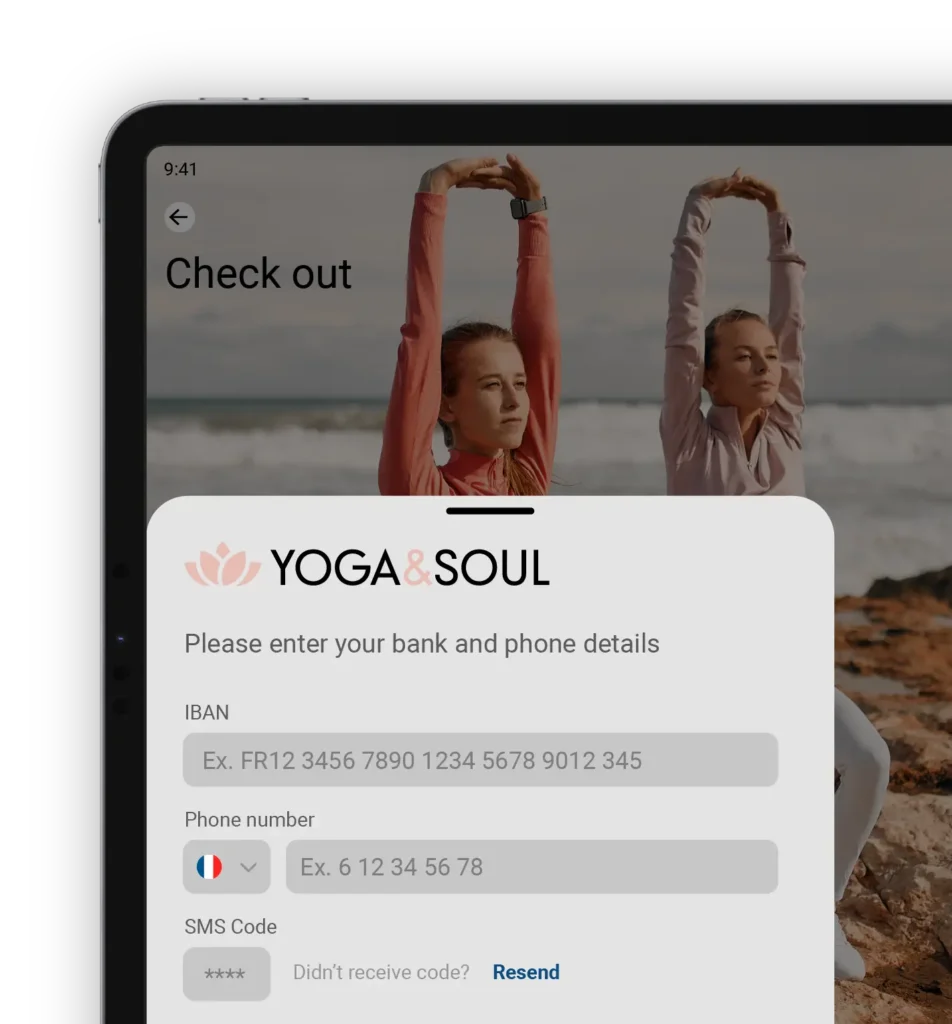
Offer a fully-digital, recurring payment method Europeans know and trust
Easily digitalise mandate creation and set up payment plans with the SEPA standard for direct debits.

Features to cover all your recurring payment needs
Easily integrate our payment solution and start collecting payments
Accept clients
Easily enrol new clients with a traditional checkout or through open banking. Simplify your enrolment process with a digital mandate and e-signature
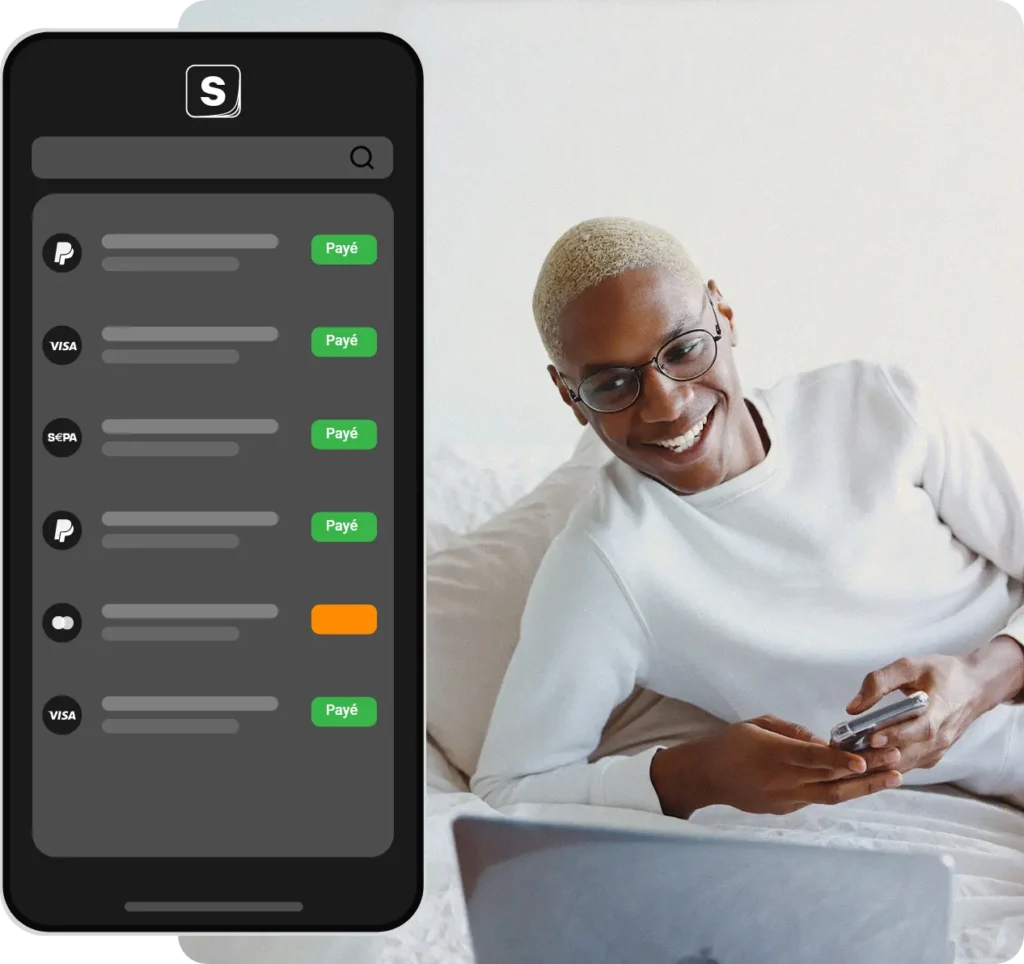
Collect payments
Manage your recurring payments with solutions adapted to your business. Recover failed payments by automatically resubmitting payments.
Monitor activity
Follow your activity and generate reports with an intuitive dashboard or by API. Track subscribers, mandates, transactions and more from one single place.

24h
Average payout time with SlimPay
30%
Of failed transactions are recovered with Automatic Retry
We power the growth of our clients across all industries

RMC SPORT
“SlimPay helps RMC Sport to scale their business and carry out high-volume enrolments during sport matches. Our full-service solution allows RMC Sport to collect recurring payments through Direct Debit.”

OVO ENERGIE
“SlimPay partners with OVO Energy on all of their transactions in France, with an offer that includes a 100% digital subscription and payment model. Thanks to SlimPay’s electronic signature module, OVO Energy can offer their customers a smoother experience: New customers can sign the terms & conditions, contract and Direct Debit mandate electronically”

UNICEF
“Since the integration of SlimPay’s solution, we have experienced an increase in fulfilment rate. The number of monthly donors has also doubled in the past 2 years as we had introduced electronic mandates to our process.”

RANDSTAD
“To simplify the user experience of their clients, Randstad turned to SlimPay for our fully digitalised payment solution, which enables you to electronically sign a SEPA mandate. Payments have been secured, payment deadlines have been reduced and the entire process of paying bills has been streamlined.”
Moving towards the future of payments with SlimPay
Open banking and the Repeat Economy
Consumers today want to buy on their own terms, in a flexible and frictionless manner. Whether they buy once a year or 10 times a day, with or without a subscription, this new user-centric business model is what we call the Repeat Economy.

Partner Ecosystem
Partnering with other industry peers allows our customers to extend the SlimPay solution and address a wider array of business concerns. SlimPay has partners across many industries: accounting, subscription management, CRMs, invoicing, payment service providers and more.
Why Merchants Choose SlimPay
Strong expertise in payments
We are a licensed Payment Institution, managing payment flows since 2012, with a focus on account-to-account payments.
A help center available 24 hours a day, 7 days a week
A dedicated account manager from implementation to execution. Support team for 5 languages, based in Paris.
Designed for mid-market and Enterprise companies
In-depth knowledge in key industries across Europe. We provide business insights, benchmarks and best practices.
F.A.Q
Sign up for our newsletter
Get the latest news about account-to-account payments and SlimPay updates with our monthly newsletter.
Start now
We’d love to hear from you and learn how SlimPay can help you collect recurring and one-off payments.

